| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
Tags
- 장애인
- HTML
- html5
- 온라인게임
- WHATWG
- Drag & Drop
- 웹개발
- QOOXDOO
- flex
- 웹2.0
- 웹표준
- 웹접근성
- 웹디자이너
- 반복 모델
- 공공기관
- jQuery
- 상속
- Web Form 2.0
- UCC
- form
- 방탄 Ajax
- 웹어플리케이션
- ActiveX
- 포털
- 자바스크립트
- XRAY
- css2
- 2005년
- Ajax
- 지식인
Archives
- Today
- Total
겨미♡웹
웹접근성과 select 태그의 사용 본문

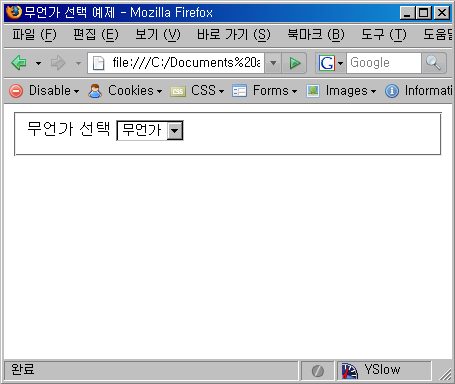
(그림1. 전송 버튼이 적용되지 않은 select 태그)
그림1은 현재 게시판의 분류나 바로가기 메뉴 등에서 선택 시 바로 폼을 전송시키거나 자바스크립트를 이용하여 페이지 전환을 하는 용도로 쓰이고 있다. 그러나 키보드 사용자나 자바스크립트를 사용할 수 없는 사용자를 고려하였을 때 위와 같은 사용은 불가하다. 자바스크립트가 불가능한 사용자를 위해 <noscript> 태그를 이용하여 서브밋 버튼을 추가하면 되지 않느냐? 그것은 반쪽짜리 접근성이다. 마우스 기능을 사용할 수 없는 사용자의 접근성이 상당히 저하되기 때문이다. 키보드 사용자는 select 태그의 목록을 활성화 시킨 후 아래 방향키를 한 번 누르는 순간 select 태그의 자바스크립트가 활성화되어 마치 목록 두 번째 요소를 선택한 듯한 결과를 보게 될 것이다.

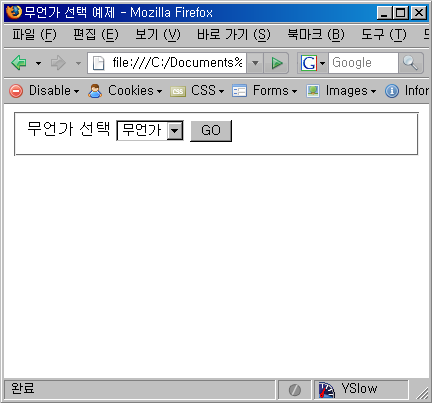
(그림2. 전송 버튼이 적용된 select 태그)
전송 버튼을 넣고 select 태그의 onchange 이벤트를 제거하여 모든 사용자에 대한 접근성을 확보할 수 있다. 마우스 사용자들의 편의성 문제는 어떻게 하는가? 결국 판단은 제작하는 사람의 몫이지만 누군가의 접근성을 저해하면서 얻는 편의는 기능에 대한 남용이다.
Comments
