| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 자바스크립트
- 웹2.0
- 웹어플리케이션
- 반복 모델
- Web Form 2.0
- 상속
- WHATWG
- HTML
- flex
- 장애인
- Ajax
- 공공기관
- html5
- 웹디자이너
- 2005년
- 온라인게임
- form
- UCC
- 포털
- Drag & Drop
- 방탄 Ajax
- ActiveX
- XRAY
- QOOXDOO
- 웹표준
- jQuery
- css2
- 웹접근성
- 웹개발
- 지식인
Archives
- Today
- Total
겨미♡웹
내 브라우저에 XRAY를 달자. 본문
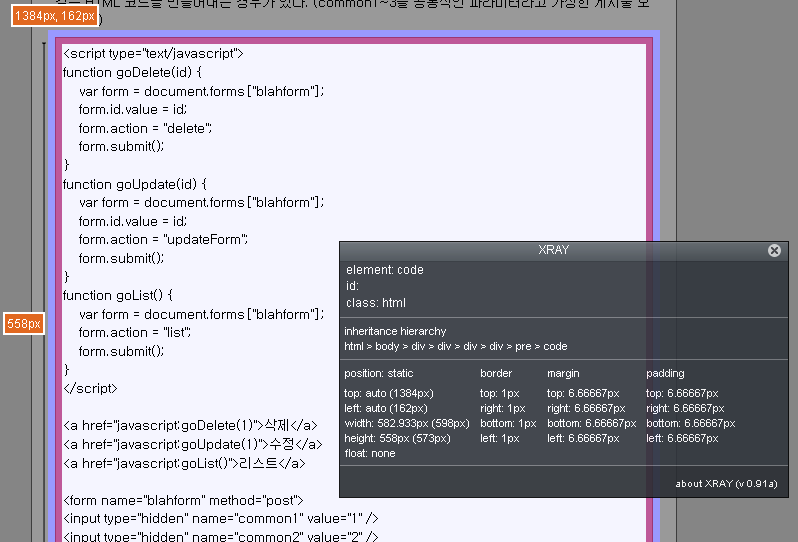
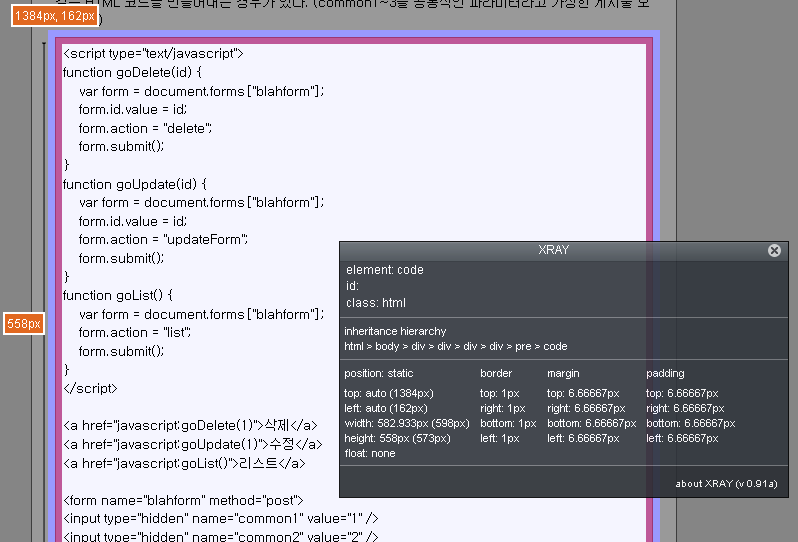
XRAY :: for web developers v0.91a

웹 개발 간 브라우저의 어떤 개체(element)의 상세정보를 알고 싶다면 XRAY를 이용 해 보자. 단순히 북마크에 XRAY 스크립트를 넣고 원하는 페이지에서 북마크를 호출하여 주는 것만으로 준비는 끝이다!
XRAY (북마크 해 주세요!)XRAY라는 타이틀을 가진 조그마한 레이어가 나타난다. 이제 상세정보를 알고 싶은 어떤 개체(element)를 클릭하면, id, class, position, border, margin, padding 등의 정보를 얻을 수 있다. 그리고 개체(element)가 속한 HTML의 구조가 표시되는데 부모 개체(element) 태그명을 클릭하면 해당 상세정보를 얻을 수 있다.

XRAY 예제
XRAY를 끄고 싶다면 x 버튼을 클릭하거나 브라우저를 새로고침하면 끝이다.
웹디자이너나 퍼블리셔, 자바스크립트 개발자들에게 상당히 유용한 툴이 될 듯 하다. 이번 버전에서 IE6 이상에 대한 지원이 추가되었다고 하니 IE의 렌더링 오류 수정에도 크게 도움이 될 것 같다. 스크린샷을 찍고 그래픽 툴에서 붙여서 확대해서 픽셀 재는 수고를 좀 덜어주지 않을까? :)
Comments

