| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 방탄 Ajax
- 포털
- Ajax
- 자바스크립트
- 상속
- UCC
- HTML
- form
- 웹어플리케이션
- QOOXDOO
- 공공기관
- 반복 모델
- 웹디자이너
- 웹개발
- 웹접근성
- 지식인
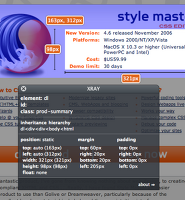
- XRAY
- Drag & Drop
- 장애인
- 2005년
- 온라인게임
- 웹표준
- 웹2.0
- html5
- WHATWG
- jQuery
- Web Form 2.0
- ActiveX
- flex
- css2
Archives
- Today
- Total
겨미♡웹
EasyDrag jQuery Plugin 본문
Drag & Drop이 이렇게 간단해도 되는걸까?
fromvega.com에 포스팅 된 jquery를 이용한 Drag & Drop 라이브러리를 소개한다.
사용자가 드래그한 좌표 저장을 통한 UI 구현에 도움이 될 듯 싶다.
fromvega.com에 포스팅 된 jquery를 이용한 Drag & Drop 라이브러리를 소개한다.
사용자가 드래그한 좌표 저장을 통한 UI 구현에 도움이 될 듯 싶다.
<div id="box">
나는야 박스<br />
드래그 해보아요~
</div>
<script src="jquery.easydrag.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
// #box1를 드래그 가능하도록 설정한다.
$("#box1").easydrag();
// drop 시에 이벤트 부여
$("#box1").ondrop(function(){ alert("drop 되었음!"); });
});
</script>나는야 박스
드래그 해보아요~
드래그 해보아요~
Comments