| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- XRAY
- 온라인게임
- 포털
- UCC
- flex
- 웹2.0
- form
- Web Form 2.0
- jQuery
- 상속
- html5
- 웹표준
- 자바스크립트
- Drag & Drop
- 웹디자이너
- 웹접근성
- 반복 모델
- HTML
- QOOXDOO
- ActiveX
- css2
- Ajax
- 공공기관
- 2005년
- 웹개발
- 방탄 Ajax
- 지식인
- WHATWG
- 장애인
- 웹어플리케이션
- Today
- Total
겨미♡웹
여러 개의 제출 버튼을 가진 폼은 어떻게 접근성을 보장할까? 본문
웹 사이트 개발을 하다보면 하나의 폼에 여러 개의 제출 버튼을 써야하는 경우가 있다. 그 경우 자바스크립트를 사용하지 않고 원하는 기능을 구현하려면 어떻게 해야할까? IE의 버그로 인해 여러 방법 중 대부분이 사용이 어렵지만 submit 타입의 input 태그를 여러 개 넣어서 폼을 구성하면 버그 없고 자바스크립트 의존적이지 않은 결과물을 만들 수 있다.
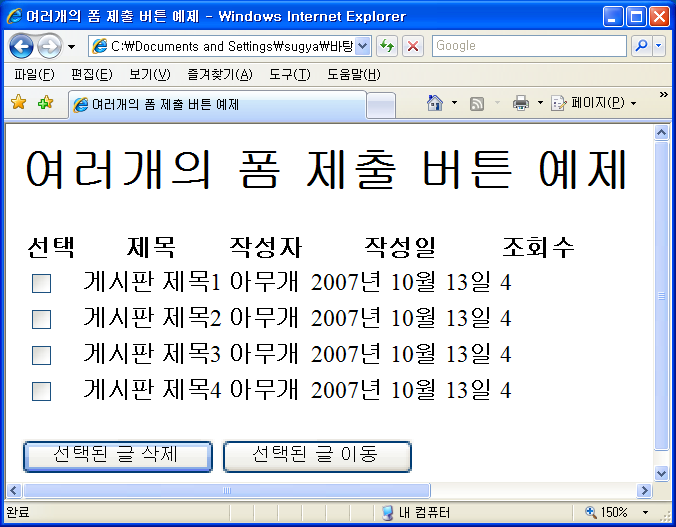
그럼 실제로 각 글에 체크박스가 있어서 체크 후 삭제 혹은 이동하는 기능이 있는 게시판 목록을 만들어보자. 결과물은 다음의 그림과 같을 것이다.

그림을 보고 HTML 페이지를 만들어보자.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>여러개의 폼 제출 버튼 예제</title>
</head>
<body>
<form action="test.html">
<h1>여러개의 폼 제출 버튼 예제</h1>
<table summary="게시판 목록">
<thead>
<tr>
<th>선택</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
<th>조회수</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" title="1번글 선택"
name="check1" value="Y" /></td>
<td>게시판 제목1</td>
<td>아무개</td>
<td>2007년 10월 13일</td>
<td>4</td>
</tr>
<tr>
<td><input type="checkbox" title="2번글 선택"
name="check2" value="Y" /></td>
<td>게시판 제목2</td>
<td>아무개</td>
<td>2007년 10월 13일</td>
<td>4</td>
</tr>
<tr>
<td><input type="checkbox" title="3번글 선택"
name="check3" value="Y" /></td>
<td>게시판 제목3</td>
<td>아무개</td>
<td>2007년 10월 13일</td>
<td>4</td>
</tr>
<tr>
<td><input type="checkbox" title="4번글 선택"
name="check4" value="Y" /></td>
<td>게시판 제목4</td>
<td>아무개</td>
<td>2007년 10월 13일</td>
<td>4</td>
</tr>
</tbody>
</table>
<p>
<input type="submit" name="delete_selected"
value="선택된 글 삭제" />
<input type="submit" name="move_selected"
value="선택된 글 이동" />
</p>
</form>
</body>
</html>선택된 글 삭제와 선택된 글 이동 버튼을 submit 타입의 input 태그로 주고 각각에 name 속성을 부여하였다. 여기에서 1번글을 선택하고 선택된 글 삭제 버튼을 누른다면 제출된 값은 다음과 같을 것이다.
check1 = "Y"
delete_selected = "선택된 글 삭제"
마찬가지로 이동 버튼을 누른다면,
check1 = "Y"
move_selected = "선택된 글 이동"
위와 같은 값이 제출될 것이다.
"선택된 글 삭제"와 같은 값을 다른 원하는 임의의 값으로 줄 수 없을까? 답은 불가능하다. 화면에 보여지는 값을 그대로 사용해야 한다. 이 것이 필자가 설명한 방식의 한계이다. 개발자들은 보통 "Y" 혹은 "delete"와 같은 명확한 코드 형식의 단어를 사용하고 싶어할 것이다. 하지만 자바스크립트를 사용할 수 없는 사용자들의 불평을 듣고 싶지 않다면 현재로서는 어쩔 수 없다. IE(IE7 포함) 사용자는 submit 타입의 input 태그 외에 submit 타입의 button 태그나 image 타입의 input 혹은 button 태그에 name 속성을 통해 제출 값을 구분할 수 없기 때문이다.
이미지 버튼일 경우는 어떻게 하나? image 타입의 input 태그를 사용할 수 없다면? 답은 Image Replacement이다. Image Replacement를 사용할 수 없는 상황이라면 폼 제출 버튼을 이미지 - 배경 이미지 제외 - 로 하지 않는 디자인을 고려해보아야 할 것이다.
<style type="text/css">
input.delete-selected {
width: 100px;
height: 20px;
background: url(delete_selected.gif) no-repeat;
text-indent: -5000px;
}
input.delete-selected {
width: 100px;
height: 20px;
background: url(move_selected.gif) no-repeat;
text-indent: -5000px;
}
</style>
<!-- 중략 -->
<p>
<input type="submit" class="delete-selected"
name="delete_selected" value="선택된 글 삭제" />
<input type="submit" class="move-selected"
name="move_selected" value="선택된 글 이동" />
</p>글의 코드는 아래의 첨부파일을 다운로드를 통해 실행해볼 수 있다.

 invalid-file
invalid-file